コラム
ホームページを制作する流れを解説!スムーズな制作を実現しよう

現代では非常に多くの方がWebを活用した情報収集を行なっています。
自社の製品やサービスはもちろん、企業自体のアピールを行なうためにホームページを公開することは、一般的な企業活動と言えるでしょう。
しかし、安全で利便性の高いホームページを作成するためには、専門的な知識を要するケースも多くあります。
この記事では、企業がホームページを作成・公開するまでの流れを解説します。
※ホームページの目的や要件、制作方法は企業により多種多様です。この記事では、一般的に行なわれる項目を紹介します。
ホームページ制作の流れ
 一般的なホームページ制作は、「企画と要件定義」「構築」「公開」「運用」のステップにて進行します。
一般的なホームページ制作は、「企画と要件定義」「構築」「公開」「運用」のステップにて進行します。
|
ステップ1.企画と要件定義 |
「どのような情報」を公開するために、「どのようなホームページ」が必要なのかを検討・定義します。 |
|
ステップ2.構築 |
企画と要件に合わせ、実際にホームページとして稼働するためのシステムやプログラムを構築します。 |
|
ステップ3.公開 |
構築したホームページをインターネット上に公開し、閲覧者がホームページへアクセスできるようにします。 |
|
ステップ4.運用 |
コンテンツの作成やテコ入れ、集客を狙った施策の実施を行います。また、ホームページが稼働するサーバーのメンテナンス等も含まれます。 |
これらのステップを適切に進めることで、目的に合ったホームページ制作を行うことができます。
それぞれ平行して進行が可能なため、効率的に制作できるように計画しましょう。
ホームページ制作の成功を左右する企画と要件定義

ホームページ自体のコンセプトや、それを実現するためにどのような機能が必要かを明確にします。
※ホームページ制作を制作会社へ委託する場合は、制作会社と打合せを行いながら要件定義を確定させます。
また自社のみで要件定義を確定させ、制作会社へは依頼時に共有するケースもあります。
ターゲット層の特定
ブランディングやマーケティング戦略に合わせ、ホームページの閲覧者として想定するターゲット層を明確にします。
予算と制作スケジュールの設定
制作から運用にかけて、どの程度の予算を投じるのかを決定します。
また、各フェーズ及びその内容のスケジュールを立て、適切な進捗管理を行えるようにしましょう。
サイト構成・デザイン・機能の決定
必要なページとその役割を明確にし、ターゲット層に合わせたデザイン要素や、ユーザーが目的の情報へアクセスしやすいように絞り込み機能や検索機能を設計しましょう。
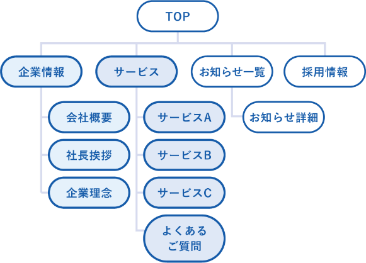
またページ構成を地図のように示した「サイトマップ」や、各ページのレイアウト・要素の配置を図解化した「ワイヤーフレーム」も併せて設計することで、よりユーザーが必要な情報へ簡単にアクセスできるホームページを作成することができます。
>>参考記事:効果的なホームページ構成の考え方は?テンプレートもご紹介
▼サイトマップのイメージ
▼ワイヤーフレームのイメージ
以降の制作フェーズは、ここで定義された要件に従って進行されます。
曖昧な点を残さず、具体的に要件を定めることが大切です。
>>要件を整理するためのフォーマットをダウンロードする(BtoBホームページリニューアルガイド付き)
構築の流れ
決定した要件に従い、実際にホームページの制作を行います。
※ホームページ制作を制作会社へ委託する場合は、制作会社主導で進行します。
サービスの画像や商品説明文などのコンテンツはホームページ制作会社で用意できないケースも多いため注意が必要です。
デザイン制作
要件を考慮し、具体的なデザインをワイヤーフレームに落とし込みます。
サイトの顔とも言えるトップページのデザインを決定し、下層ページはトップページのイメージを崩さないよう作成していく流れが一般的です。
UI/UXを考慮して閲覧しやすいデザインを目指しましょう。
※「UI」とは、操作性やデザインに重点を置き、製品やサービスの見た目や使い方に関わる設計のこと。
「UX」とは、製品やサービスの使い心地を重視した設計で、ユーザーの体験や感情を考慮して製品やサービスの価値を最大化する設計のこと。
コンテンツの作成・編集
コーポレートサイトであれば企業概要や事業内容、ECサイトであれば商品情報、コンテンツマーケティングを目的としたサイトであれば公開する情報コンテンツを作成します。
集客効果を目的とするのであれば、SEO対策は欠かせません。企業が発信する情報として誤解のないよう注意しながら、SEO上で有利になるコンテンツが求められます。
>>参考記事:ホームページのSEO対策をしたい人必見!SEO対策の必要性や費用を解説

プログラミング
作成されたデザインや、要件定義された構成や機能を開発・実装します。
WebサーバーやCMSの構築や設定が必要となることもあるでしょう。本番環境とは別に開発環境を用意しておくと作業がスムーズです。
※「CMS」は、Webサイトやアプリのコンテンツを管理するためのシステムです。専門的な知識を持たない人でも、簡単にコンテンツの更新や修正ができます。
テスト・修正
期待したとおりの表示や動作が実現されているのかをチェックします。
プログラマーだけではなく、デザイナーや企画者によるチェックを行うことで、認識のズレや想定外の不具合に気づきやすくなります。問題が見つかった場合は都度修正を行いましょう。
構築フェーズでは、そのままホームページを公開できる状態まで作り込むことが大切です。
本番公開を行なってから修正が必要になることが無いよう、丁寧にチェックしましょう。
公開する流れ
構築したホームページを本番環境へアップロードし、閲覧者がインターネットを通じてアクセスできる状態にします。
※制作会社へ委託し、制作会社の業務範囲となっていれば制作会社主導で進行します。
ドメイン取得・サーバー設定
ホームページ用に取得したドメイン、または既に所持しているドメインとサーバーの紐付けを行います。
これにより、閲覧者がインターネットを通じてホームページへアクセスできるようになります。
サイトアップロード
構築したホームページのデータを本番サーバーへアップロードします。
本番環境で適切な設定が行われていれば、前項で設定したURLへアクセスすることでホームページが表示されます。
公開後のテスト・チェック
公開された状態で、要件通りの動作が行われるのかを最終チェックします。
開発環境と本番環境の間で設定等の差異がある場合、開発環境で動いていた機能が動かなくなるケースは多くあります。
公開されたサイトは、インターネット利用者が実際に閲覧できる状態です。
意図しない動作や表示がされていないかを十分に確認しましょう。
運用の流れ
公開後に適切な運用を行うことで、ホームページの効果は向上します。
※自社主導で進行します。制作会社のサポート契約がある場合は、双方の業務範囲に従い協業します。
コンテンツの更新・管理 ・アクセス解析・効果測定
定期的にコンテンツを作成、更新することで、ホームページの評価は向上する傾向にあります。
アクセス状況を分析し、施策の効果測定を適宜行うことで、戦略的に集客効果を高めていくことにも繋がります。
>>参考記事:【初心者向け】アクセス解析の始め方!解析のポイントやおすすめツールを紹介
SEO対策・集客施策
古いコンテンツの更新、機能の追加調整などの作業を継続的に行いましょう。
公開当初は適切な内容であったコンテンツでも、時間が経過するにつれて陳腐化し、場合によっては誤った情報となってしまうケースもあります。
長期間更新されていないホームページは閲覧者からの信頼性が低下し、アクセスされなくなるリスクも考えられるでしょう。SEOの評価も下がる可能性があるため、定期的にサイトの内容を見直すことが大切です。
また、アクセスが少ない場合は、集客強化としてWEB広告を検討してもよいでしょう。
外部の制作会社へ委託していて、制作会社のサポートを受けられるのであれば自社の方針や要望を共有し、双方が同じ方向を目指して運用していくことも重要です。
メンテナンス・サポート(システム)
ホームページを含むWebサイトは、証明書やサーバーの更新、セキュリティ対策など、システムの日常的なメンテナンスが必要です。
システムメンテナンスが疎かになると、サイバー攻撃に対する防御が甘くなる、サイト自体が閲覧できなくなるなど、ホームページ存続に関わる障害に繋がる恐れもあります。
社内でセキュリティ対策やメンテナンスが難しい場合は、制作会社にサポートしてもらう事がおすすめです。
ホームページ公開直後は、わずかなアクセスしか無いケースが多いでしょう。
作って終わりではなく、適切な運用を継続し、施策を打ち続けることでアクセス数の増加を目指しましょう。
【まとめ】流れを把握し、スムーズなホームページ制作を
ホームページ制作では、具体的な要件定義を行い、無理のないスケジュールで制作を進めることが重要です。
自社での制作が難しい場合は、外部の制作業者へ依頼することを検討しましょう。
制作技術に不安を抱えたまま自社制作を行うと、予算や社内リソースを浪費し、公開したホームページの品質によってはブランドイメージの低下を招く恐れもあるためです。
ホームページの目的や公開する情報は企業により多種多様ですが、集客を目的とするのであればコンテンツの品質やSEO対策は欠かせません。
弊社では、ホームページリニューアルを検討されている企業さまに貴社ホームページの流入数、閲覧ページ、検索キーワードをまとめた「アクセス分析レポート」を無料にて最短3営業日で発行します。
ホームページリニューアルを行う前に現状のサイトでどこに課題があるのか把握しましょう。お気軽にご相談ください。
>>無料サイト診断はこちら







.png)
.png)