コラム
効果的なホームページ構成の考え方は?テンプレートもご紹介
「ホームページの作成にあたり、どのように作り始めたらいいか分からない」
「ホームページをリニューアルするにあたり、より良い構成が知りたい」
初めてホームページの制作担当を任された人は、このようなお悩みを持つ方も多いと思います。
この記事では、ホームページの「構成」について、基本的な考え方やページ構成の作り方、実際に作る際のポイントや、注意点を紹介していきます。
>>【Excelだからそのまま使える!】サイトマップのテンプレートをダウンロードする
CONTENTS
1.ホームページの構成とは
ホームページの構成とは、ページ上の「どこに」「どのような」情報があるかカテゴライズされた枠組みのことを指します。
構成は、ホームページを訪れたユーザーが探している情報にたどり着きやすくするための重要な要素です。さらに、ユーザーを自社の商材やサービスページへ誘導し、購入や問合せにつなげるための導線づくりでもあります。
ホームページの構成は、実際にページ制作に着手する前に作り上げます。制作陣は構成に沿ってページ制作を進めることになるため、いわばサイトの設計図です。
構成がしっかりしていないと、ホームページの来訪者がページ内で迷子になったり、すぐにページから離脱してしまい、貴重なビジネスチャンスを逃すことになってしまいます。
上記のように、まずはホームページの構成を意識することが大切です。リニューアルする際も今のホームページの構成をもう一度見直すことが適切なサイト設計の第一歩といえるでしょう。
『無料サイト診断』では構成の改善点もアドバイスさせていただきます。
>>無料サイト診断の詳細を見てみる
2.ホームページの構成の基本的な考え方
ホームページの構成の基本的な考え方には2つの構成があります。
①ホームページ全体の構成
②ページごとの構成
順序としては、まず作成したい「ホームページ全体の構成」を検討します。次に、ページごとにどのような情報を掲載するべきか「ページごとの構成」を検討します。
特に、ホームページ全体の構成を入念に検討することが大事です。適切な枠組みを作ることで、情報をもれなく、だぶりなく、ユーザーに伝えることができます。
例えば、家を建てる時を想像してみてください。間取りや配置を考えるにあたって、設計図を見ながら、どんな家にしようかな?と考えていくと思います。ホームページ全体の構成を作るというのは、いわば家全体を把握する設計図のような役割を果たすものです。
ページごとの構成ももちろん大事ですが、情報の過不足や変更が必要な場合は比較的簡単に後から修正ができます。
それと比較して、制作を始めた後にホームページ全体の構成をガラッと変える事は骨の折れる作業ですので、事前に入念な検討を重ねましょう。
「漠然としたイメージはあるけど、具体的な構成に落とし込むのが難しい」
「問題点を適切に解決できる構成が知りたい」
というお悩みには、お客様のご希望に沿ったご提案も可能です。お気軽にご相談ください。
>>ホームぺージの構成について相談する
3.ホームページの構成図(サイトマップ)の作り方
.png)
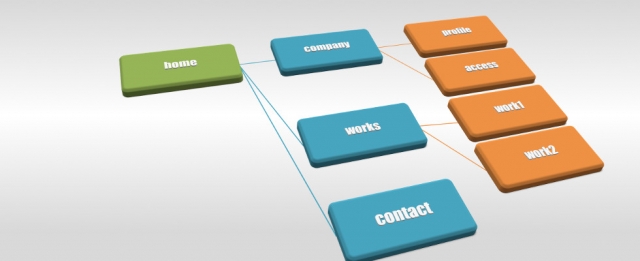
業界では、ホームページの構成図を「サイトマップ」と呼びます。それでは、サイトマップの作り方を一つずつ見ていきましょう。
目的を明確にする
何よりも大事なことは、ホームページを制作する目的を明確にする事です。サイトマップやページごとの構成の作成は、全てこの目的を達成するための手段となります。
一般的に以下のような目的を持ってホームページ制作を行います。
・販売促進(資料請求・問い合わせ)
・商品購入
・リスト取得(メールマガジンの購読等)
・企業としての信頼感の醸成
SNSや検索から来訪したお客様が、ホームページを通してどのような状態になってもらえたら成功と言えるのか、定義できるようにしておきましょう。
すでにホームページを開設している場合も、もう一度「目的」を再確認していくことをおすすめします。
伝えたい情報を漏れなく書き出す

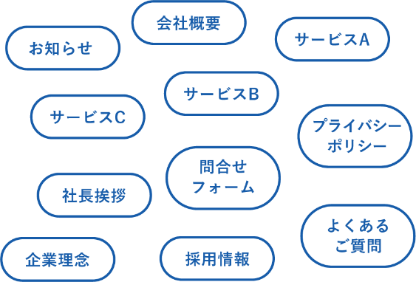
続いて、ホームページを訪れたお客様に伝えたい情報を漏れなく書き出します。まだ、この時点では情報の整理がなされていなくても問題ありません。
ここでは乱雑で構いませんので、ブレインストーミングのように、出来るだけ多くの情報を書き出します。とはいえ、担当者一人では煮詰まってしまう場合も多いので、チームや外部の目も入れることを検討しましょう。
社内やチームだけの意見だと、今までと同じような情報しか出てこない場合もあります。
様々なホームぺージを見てきている制作会社や外部パートナーに相談することで、自分たちでは気付かなかった“伝えたい情報”がより鮮明になることもあります。
情報から必要なページを洗い出す
先ほど出した情報をページごとにまとめていきます。「これらは同じページにあったほうがいい」「この情報は独立したページであるべき」と分類をしていきます。
その際に、競合他社や類似企業のホームページを参考にする事は非常に有用です。例えば「会社情報」と「代表挨拶」は同じページにある場合が多いため、一つのページにまとめても問題ない、といったヒントを得ることができます。
また会社として伝えたい情報であっても、はじめに掲げた目的を達成するために「なくてもいい」と判断したものは、思い切ってこの段階で削除してしまいましょう。
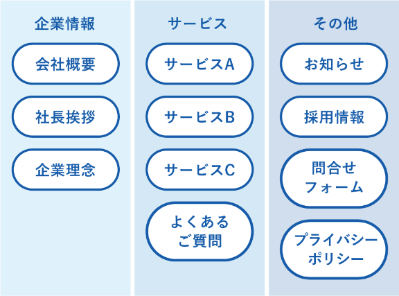
ページをカテゴライズする

それぞれのページを見て、似た者同士をカテゴライズして整理します。
作業をしているとカテゴライズできないページも出てきますが、そのまま単独のページとして構成に組み込む形でも問題ないです。
ページの構成を決定する
トップページへの来訪者が、それぞれのカテゴリーを見て違和感や迷子にならないよう、ここで改めて見直し、構成を決定します。別のカテゴリーを作った方がいい場合や、同じカテゴリーにまとめた方がいい場合などはこのタイミングで修正します。
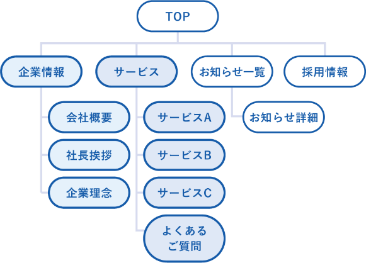
階層を意識して、サイトマップに起こす

これまで作ったホームページのサイトマップを参考に、サイトマップを作ります。サイトマップとは、トップページを筆頭に、カテゴリやそこに紐づく各ページのつながりをまとめたものです。
販促目的のホームページであれば、トップページの配下に「会社概要」「商品概要」「よくある質問」「お問い合わせ」というカテゴリを置くことが考えられ、そのことを「階層を作成する」といいます。場合によっては、それぞれのカテゴリの中に、さらにカテゴリーを作る(階層を深く)することもあります。
カテゴリがきちんと分けられ、分かりやすいシンプルな階層で作成されたホームページは、情報が整理されていてユーザーを迷子にさせません。ホームページを作成・リニューアルする際には、訪れたユーザーが簡単に目的のページにたどり着くための階層を意識することが重要です。
適切な階層や分かりやすい導線、高いデザイン性を兼ね備えたホームページの構築を検討するうえでは、制作会社からアドバイスをもらいながら進めると良いでしょう。
企業イメージや事業内容に適した構成・デザインをご提案させていただきますので、お気軽にご相談ください。
>>ホームぺージの構成・デザインを相談する
4.ホームページのページ構成の基本要素3つ

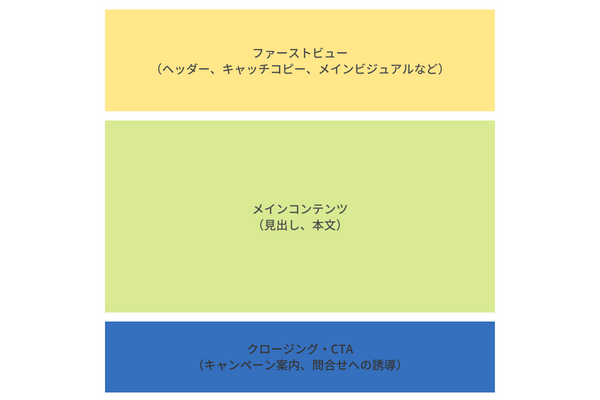
サイトマップが完成したら、それぞれのページごとの構成を検討していきます。ここでは、ホームページのページ構成に必要な基本要素を解説します。
ファーストビュー
ファーストビューとはページを開いた際、最初に表示される部分(スクロールせずに画面に表示される部分)のことです。要素としては、ヘッダーやイメージ画像、タイトル、キャッチコピー等が含まれます。
ページ構成に際しては、ファーストビューが一番重要です。そのページを訪れたユーザーに「自分に必要な情報があるかもしれない」と思ってもらうことで、以降のページを見てもらえるかどうかが決まります。
効果的なファーストビューの構成の考え方・作り方
ファーストビューの構成を考えるにあたっては以下の点を考慮します。
・どんな悩みを持った人に向けたサイトなのかがわかること
・どんな情報(メリット)を提供できるサイトかわかること
・上記の内容が伝わる画像を使っていること
一般的に、ウェブ上にある文字を一言一句取りこぼさずに読む人はほとんどいません。人は流し読みをしながら、自分にメリットがありそうであれば、続きを読みにいくためです。
メインコンテンツ
メインコンテンツでは、このページを作る理由となった情報を載せていきます。例えば、会社情報や商材の情報、ECサイトであれば商品情報などです。
効果的なメインコンテンツの構成の考え方・作り方
メインコンテンツの構成を考えるにあたっては、以下の点を考慮します。
・競合のサイトがあるならば独自性を意識した情報提供を行う
・効果的に段落、小見出しを使って情報を整理する
・画像の中に必要な情報を盛り込むことも効果的
繰り返しになりますが、基本的に細かい文字は多くの方が読みません。見出しだけを見ても、ページの趣旨が伝わるような構成を心がけましょう。
クロージング・CTA
クロージング・CTAとは
ページを訪れたユーザーに実際のアクションを促すためのセクションです。CTAとはCall To Action(アクションを呼び起こす)ということを意味します。
具体的には、資料の問い合わせやメルマガへの登録、商品をお買い物カゴに入れるなどは、この部分に置かれます。
効果的なクロージング・CTAの構成の考え方・作り方
クロージングの構成を考えるにあたっては、以下の点を考慮します。
・アクションを誘導するボタンを置くだけではなく、誘いの一文を入れる(例:簡単資料請求!お問い合わせはこちらから等)
・キャンペーン要素がある場合は掲載を忘れない(例:今だけ送料無料!)
・ボタンを通り過ぎてしまった人に向け、不安を払拭するコンテンツを置くことも効果的(例:よくある質問、導入事例)
企業や商品のイメージに合ったデザインのページやユーザーに分かりやすいコンテンツを作り、効果的なクロージングを行うことでアクションへとつながります。上記の3つの基本要素が適切に組み込まれ、機能しているかをしっかり確認しましょう。
「無料サイト診断」では、既存のホームページの課題や問題点を分析することが可能です。現状の把握にお役立てください。
>>無料サイト診断の詳細を見てみる
5.ホームページの構成を作る際のポイント・注意点

ホームページを作成するにあたって、よりよい構成にするためのポイントや注意点を見ていきましょう。
目的から構成に落とし込む
目的を明確にすることは、ホームページへの来訪者をどのように誘導し、最終目的ページに案内すべきかを考える起点となります。たとえ「お客様に伝えたい」と思っていた情報であっても、目的に沿わない場合はホームページに掲載しないという判断が必要になります。
また、「ホームページを作成して、商品販売もしたいし、採用もしたい!」などと複数の目的を掲げることはオススメできません。これは販売戦略として、多くの企業が目的ごとにサイトを分けていることからも明らかです。
あくまでメインの目的を一つに絞ることで、目的に沿ったサイト構成・ページ構成を作ることができ、お客様も迷うことなく必要な情報にたどり着くことができるのです。
ページの優先順位を明確にする
完成したサイトマップをもとに、理想の導線を考え、特に優先度の高いページを意識しましょう。
トップページに訪れたユーザーを最終目的まで導くには、どのページを通ってもらうことが最短か見極めることで、ページの優先順位を明確化します。
実際に制作やリニューアルをする際は、重要なページから手をつけることでホームページ制作の効果を最大化することができます。
反対に、それ以外のページはお客様の意思決定を支えるための補助的な役割だと考えましょう。
ホームページの作成やリニューアルをする際には優先順位の判断に迷うこともあります。また、企業の「伝えたい内容」が先行しすぎて、ユーザーが求めている情報とずれが生じてしまうことも。
特にホームページをリニューアルする際は、ユーザーがどのページをよく見ているのか、どのページからコンバージョンに繋がっているのかなど、アクセス状況を分析して優先順位を明確にしていくとよいでしょう。
ユーザーが閲覧しやすく伝わりやすい構成にする
サイトを訪問したユーザーにとって必要な情報を、適切なタイミング・形で提供することが大事です。伝えたい情報をカテゴライズする際に、「本当にこのカテゴリーで情報を見つけてもらえるか?」を今一度確認しましょう。
場合によってはテキストではなく、動画や画像で伝えた方が伝わりやすい情報もあります。
サイトマップやページ構成を作成する際には、自分やチームの中だけで考える必要はありません。出来るだけターゲットに近い属性や背景知識を持った人にヒアリングし、意見をもらうことも重要です。
階層は深くしすぎない
.png)
構成を作る際に、トップページからの階層は深くしすぎないことが大事です。階層が深すぎるとユーザーがページ内で迷子になってしまいユーザビリティが失われるだけでなく、目的のページまでたどり着けなくなってしまいます。理想としては3~4階層にとどめておくのがよいでしょう。
掲載内容により、どうしても階層が深くなってしまう場合は、必要に応じてカテゴリを増やしたり、ページ内の情報を増やすなどして、階層が深くなりすぎないように対応しましょう。
どのような構成・流れで情報を提供すればよいのかを適切に判断するために、制作会社の意見も取り入れながらより良い構成を作り上げていきましょう。
ホームぺージの構成やデザインのご相談・お見積もりは無料です。お気軽にお問い合わせください。
>>ホームぺージの構成・デザインを相談する
6.【種類別】ホームページ構成の基本テンプレート

ここまで構成を作るにあたっての考え方やポイントを整理してきました。
作成したいホームページの種類によって、一般的に使われる基本テンプレートがあるのでそれぞれ見ていきましょう。これらの基本テンプレートをたたき台に、不要なカテゴリを削ったり、オリジナリティのあるコンテンツを入れていくことで効果的なホームページを作ることができます。
コーポレートサイトの基本構成
コーポレートサイト(企業ホームページ)の基本構成には一般的に以下のような情報が含まれます。
サービスサイトや採用サイト等とは異なり、企業全体の情報を含むため、カテゴリーの幅が広くなる傾向にあります。ユーザーからみて「信頼できそうな企業だ」と思ってもらえる情報を記載しましょう。
- 会社概要
- 代表メッセージ
- ビジョン・ミッション、理念
- お知らせ、最新情報
- サービスや商品、事業の説明
- 実績(過去実績、取引先など)
- 採用情報
- お問い合わせ
- プライバシーポリシー、個人情報取扱いに関するページ
必要に応じて、社員紹介や自社メディア(SNSなど)の紹介を入れてもいいでしょう。
>>参考記事:コーポレートサイトの作り方!記載するべき内容や作成手順も解説
通販サイト(ECサイト)の基本構成
通販サイト(ECサイト)の基本構成には一般的に以下のような情報が含まれます。商品情報がメインコンテンツとなりますが、ご利用ガイドや運営会社情報なども記載しましょう。
-
- トップページ
- 商品カテゴリ
- 商品ページ
- カート機能(決済ページ)
- お問い合わせ
- ご利用ガイド
- プライバシーポリシー、個人情報取扱いに関するページ
- 運営会社情報
これらを掲載することでトラブル防止になるだけでなく、お客様から見て信頼できる公式サイトだと理解していただき、安心してサイトを見ていただけることにつながります。
人材採用サイトの基本構成
人材採用サイトの基本構成には一般的に以下のような情報が含まれます。採用に際して企業の顔ともなるページなので、会社の目指す方向性とブレない情報、デザインを意識して作ることが大事です。
「この会社で働いてみたい」と思ってもらえることが重要なので、働き方が想像できるコンテンツを厚めに盛り込みましょう。
-
- メッセージ(ビジョン・ミッション、理念)
- 社員紹介
- 業務内容
- 募集要項
- エントリーフォーム
サービス販促サイトの基本構成
サービス販促サイトの基本構成には一般的に以下のような情報が含まれます。導入事例や競合比較等も駆使して、購入・問い合わせまでの疑念をいかに払拭できるかが大事です。
また、商材によってその場で購入できるものや、営業担当が出向いて直接取引が必要なものがあるため、商材に応じたフォームを用意しましょう。
- 商品一覧ページ(複数ある場合)
- 商品の詳細ページ
- 事例紹介
- 購入・お問い合わせページ
- 会社情報
- よくある質問
>>参考記事:サービスサイトとは?コーポレートサイトとの違いやデザイン事例を紹介
このように、基本テンプレートを活用することで、ユーザーのニーズを満たすホームページに近付けることができます。そして、より効果的なホームページを目指すためには、構成にプラスして最適な表現や独自性のあるコンテンツを組み込むことが求められるでしょう。
多くの企業がホームページの効果を最大化する方法を模索していますので、いかに企業の強みを表現するか、他社と差別化ができるかがポイントになります。
事業内容やターゲット、サービスの強みをヒアリングした上で、構成やコンテンツのアドバイスをさせていただきますので、お気軽にご相談ください。
>>ホームぺージの構成やコンテンツについて相談する
7.まとめ
この記事では、ホームページの全体構成・ページ構成について、作成方法や考え方、一般的なテンプレートについて解説をしました。
ホームページ作成を進める際は、目的を明確にし伝えたい情報を書き出すところから始めてみましょう。頭ではわかっていても実際に手を動かして構成を作ろうとすると細かい悩みや疑問点が出てくるものです。
自社での対応が難しい場合は、構成から制作会社にお願いするのもおすすめです。弊社でも、企業さまのサイトの目的にあった構成をご提案しております!
ホームページはお客様とのファーストコンタクトや人材の確保、営業活動の一環など、様々な会社の恩恵につながります。会社の大事な窓口となりますので、ユーザーにとって使いやすいホームページを作っていきましょう!








.png)
.png)