コラム
【ランディングページ(LP)について】必要性とメリット、作成方法も公開!

商品の販促にあたってランディングページを作ったほうがいいのだろうか?
ランディングページって今あるウェブサイトとは別で作るのだろうか?
ランディングページという言葉を聞いたことはあっても、このような疑問を抱く方も多いのではないでしょうか。
ランディングページとは、商品やサービスの販促に特化したウェブページのことです。
多くの企業や団体がウェブマーケティングや販促の一種として活用しています。
この記事ではランディングページについて、作成する必要性やメリット、具体的な作成方法について解説します。
CONTENTS
1.ランディングページ(LP)とは
ランディングページ(LP=Landing Page)とは、広義にはサイトを訪れたユーザーが初めて表示するページを指します。
狭義には、広告やSNSなどの宣伝媒体から訪問したユーザーが表示する広告用のページを指します。ウェブ業界では、後者のページを指してLPということが多く、この記事でも同様に後者を指して解説します。
>>参考記事:WEB広告7種の特徴と選び方、課金方法を解説
ランディングページを作る目的
ランディングページは、商品やサービスの「購入」「資料請求」など特定のアクション(=コンバージョン)に誘導することに特化して作成します。
一般的なウェブサイトは、ページをカテゴリーに分け階層化し、サイト内の回遊を意識して作成しますが、ランディングページでは買ってもらう、問い合わせてもらうため1枚のページであることが他のウェブサイトとは異なります。
ランディングページの特徴
通常のウェブサイトとは異なり、ランディングページには下記のような特徴があります。
- 特定の商品やサービスに関する情報に特化している
- 縦長でページ1枚で構成されている
- 購入や問い合わせのコンバージョンを意識した構成、デザインである
上記のように、ランディングページの中だけで情報を完結させ、コンバージョンさせる構成であることが特徴です。
2.ランディングページを作るメリット・デメリット

ランディングページを作成するメリットとデメリットをご紹介します。
ランディングページのメリット
サイト訪問者の離脱が少なくなる
通常のウェブサイトでは、情報が各ページに分けられているため「ページの移動」が発生します。
一方、ランディングページはサービスの情報に特化し、そのページ上でコンバージョンへの導線が確保されています。そのため、ページ移動をなくしフォームへの誘導をシンプルにすることで、離脱を減らすことに繋がるのです。
広告やSNSなどの宣伝媒体から興味を持って訪れてくれた人の離脱を防ぐことは重要で、離脱率を防ぐことは売上や問い合わせ件数の向上に直結します。
コンバージョン率が高められる
ランディングページは、ページの構成やコンテンツ、デザインなど全てがコンバージョンのために作成されています。
そのため、サイト来訪者の購買意欲・問い合わせ意欲をかきたてることができ、コンバージョン率を高められます。
ページを制作し公開した後も、小さな改善を積み上げる必要があります。複数のデザインや文章をA/Bテストで試してみて、よりコンバージョン率の高いサイト構成に改善します。
サイト訪問者の知りたい情報をまとめられる
ランディングページには、サイト訪問者が購入やお問い合わせに至るまでに知りたい情報を、まとめて掲載できます。
縦長の1枚のページに構成していくので、商品内容や実績、お客様の声など、サイト来訪者が気になる情報をもれなく記載できます。
また、導入や購入のハードルが高い商材に関しては、導入までのフローやFAQなどの不安を払拭するコンテンツを用意することで、問い合わせをしてもらいやすくなるでしょう。
ランディングページのデメリット
制作に費用や工数がかかる
ランディングページを制作するには費用と工数がかかります。
通常のウェブサイトやECサイトとは別で新しいページを作成することになるため、デザインや構成を一から検討する必要があります。自社内で行う場合は追加の人的リソースが必要になり、外部に委託する場合は委託費用がかかります。
SEO対策に弱い
ランディングページはコンバージョンに特化したデザインであることから、画像データが多く含まれます。GoogleのSEOはテキストデータを認識し検索上位に表示するシステム仕様のため、ランディングページにSEO対策をして上位表示させることは困難です。
また、SEOは効果が出るまで半年以上の中長期的な対策が必要になることに対して、ランディングページは期間限定で運用されることもあり、その点でも相性がよくありません。
運用コストがかかる
ランディングページへの集客はSEOでは難しいため、一般的にはリスティング広告やSNS広告を活用して集客します。そのため、ランディングページの運用中は広告費用が発生します。
ランディングページは一度作成したら終わりではなく、公開後もコンバージョン率を高めるためにA/Bテストや改善を行います。分析、改善のプロセスにおいても人員リソースや改修費用が必要となります。
3.ランディングページ作成の流れ

ランディングページを作成し運用するまでの流れを解説します。
目的を明確にすることでターゲットとペルソナを確認する
ランディングページを作成する目的を明確にし、集客したいユーザーのターゲットやペルソナを確認します。
ページ制作の目的は具体的には下記のパターンが多いです。
- 商品の購入
- 問合せ
- 見積もり依頼
- 資料請求
サイト来訪者に具体的に起こしてほしいアクションをイメージしましょう。
その上で、どのようなターゲット、ペルソナにサイトに来訪してほしいかを明確にします。
ペルソナとは、ターゲットとなる顧客像をさらに詳しく明確化したものです。
ペルソナを設定する際には「40代」「男性」のような大きい属性で区切るだけでなく、
42歳男性、小学生の子供2人、共働き、
都内近郊で駅近の賃貸マンション居住、
車は持っておらずレンタカーか電車移動、
土日は仕事が休みで家族でお出かけ
のように、ライフスタイルがイメージできるレベルまで具体化します。
BtoB商材の場合は、業界・業種、役職などのイメージは必須でしょう。
そうすることで、より効果的なデザインやキャッチなどの訴求内容を考えることができます。
ランディングページの構成を作成する
サイトを訪れたユーザーが、商品への理解を深め、不安を払拭してコンバージョンできるような構成を作成します。ランディングページの構成には一定のテクニックがあり、コンバージョン率を高めるためには消費者心理に寄り添った構成が効果的です。
【構成例】
アイキャッチ画像、キャッチコピー
悩みへの共感
商品説明・効果(ベネフィット)
実績・実例
お客様の声
FAQ
コンバージョン
コンバージョンボタンは、ランディングページの上部と下部だけでなく中間にも設置し、サイト来訪者がどのタイミングで購入意思を固めてもコンバージョンにつなげられるよう工夫しましょう。
デザインを作成する
作成した構成に基づいてランディングページのデザインを作成します。ランディングページのデザインは一度作成した後に修正していくことがほとんどです。
色や形、文章表現に迷った場合にはいくつかパターンを用意しておき、公開後のA/Bテストでコンバージョン率の高い方を採用するという方法があります。
公開し、広告運用を開始する
制作したランディングページを公開するとともに、広告配信や自社SNSでの告知を始めます。
リスティング広告やSNS広告を活用する場合は、サイト制作前に設定したターゲットやペルソナを意識し、集客したい層に情報が届くような広告文を作成しましょう。広告のターゲット・訴求内容と、ランディングページの内容がずれてしまうと、集客はできるが全くコンバージョンしないという問題が発生するので注意が必要です。
効果が出ているか分析する
ランディングページを公開し集客が始まったら、想定通りの効果が出ているか分析を行います。
具体的にはGoogle Analyticsなどのアクセス解析ツールを使って、コンバージョン率、直帰率などを見ていきます。
ヒートマップ解析ツールを導入していれば、どこまでスクロールされているか、どの部分が読まれているかなど、より詳しい分析が可能になります。
サイト公開後、一定のアクセスデータがたまったら分析を行い、改善の余地がある場合はA/Bテストを行います。少しのデザインや文章の変更でも結果に差が出てくるため、常に改善し続けましょう。
4.ランディングページ作成のポイント

ランディングページを作成するにあたって注意しておきたいポイントをご紹介します。
ユーザー目線で作る
ランディングページを作成しようとすると情報を盛り込みたくなりがちですが、サイト来訪者の目線に立って情報を取捨選択しましょう。
情報は多ければ多いほど良いわけではなく、サイト来訪者の意思決定に必要な情報が、必要な順番に掲載されていることが重要です。前章で紹介した「ランディングページの構成」を参考に、ユーザー目線に立ったコンテンツ作りを意識しましょう。
スマホ対策やアクセシビリティ対策を行う
モバイル最適化やアクセシビリティ対策を忘れずに行いましょう。
特にBtoC向けのランディングページの場合は、ランディングページのモバイル最適化は必須です。
また、ウェブサイトに来訪するユーザーには様々なハンディキャップを持った人も存在します。
例えば、画像のAlt属性を正しく記載し、全盲の人でもスクリーンリーダーで読み上げられたら内容がわかるような対策を施しましょう。
スムーズなコンバージョンへのアクションを用意する
サイト来訪者がスムーズにコンバージョンしてくれるように誘導するのもポイントです。
コンバージョンボタンをスクリーン下部に固定してユーザーが常に見えるようにしたり、問合せや購入のハードルを下げるために入力しやすいフォームを用意する必要があります。
サイト来訪者がストレスなくコンバージョンできる仕組みを用意しましょう。
ランディングページから通常サイトへ誘導するための包囲網を作る
ランディングページに掲載する情報だけでは、サイト来訪者の知りたい情報を掲載しきれない場合があります。
例えば、掲載しきれない細かい契約条件がある場合や、ランディングページで紹介している以外のサービスを提供している場合などです。
そんな場合は、ランディングページに来訪したユーザーが離脱しないように対象ページへの導線を確保するなど、他社サイトへの離脱を防ぐ設計をしましょう。
5.ランディングページ運用のポイント

ランディングページを作成した後は、公開して終わりではありません。いくつかの運用のポイントに気をつけて、さらなるコンバージョンアップを狙いましょう。
分析ツールでユーザーの行動を分析する
先ほどもお伝えしましたが、集客が始まったら分析ツールを使ってユーザーの行動を分析します。
分析ツールには「アクセス解析ツール」「ヒートマップ解析ツール」の2種類があります。まずは、Google Analyticsを使って、サイト来訪者の行動を分析しましょう。主に下記のような指標に注目します。
セッション数:サイトに集客ができているかどうかを測る
直帰率:サイト来訪者がすぐに離脱してないかを測る
コンバージョン率:コンバージョン数/セッション数、サイト来訪者がどれくらいの割合でコンバージョンしているかを測る
また分析の際には、モバイル/PCどちらのコンバージョン効率が良いか、どの集客動線からきたサイト来訪者のコンバージョン率が良いかなどの視点を持つことも大切です。
分析結果から改善ポイントをA/Bテストで検証する
ユーザー行動が分析できたら、改善ポイントを洗い出しA/Bテストで検証しましょう。
複数の改善ポイントがある場合は、コンバージョンに近いところから改善していくのがポイントです。
穴の開いたバケツに水を入れ続けても水がたまらないように、まずはコンバージョンのボタンやフォームの仕様、その付近の文章表現を修正し”穴をふさぐ”ことが大切です。
検証結果からランディングページを改善する
A/Bテストでデータが得られたら、ランディングページを改善します。
分析をしているあいだにも集客は続いているので、できるだけ早く検証結果をサイトに反映しましょう。
>>参考記事:【初心者向け】アクセス解析の始め方!解析のポイントやおすすめツールを紹介
6.ランディングページの事例4選
ここではランディングページを効果的に活用している事例をご紹介します。
DMM英会話様の事例

DMM英会話様では、初めてオンライン英会話に登録するユーザー向けに無料体験登録のためのランディングページを作成しています。
アイキャッチ画像の中にコンバージョンボタン「無料で2回レッスン!」を設置し、サイト来訪者がすぐにコンバージョンできる仕掛けを作っています。
サイトをスクロールしていくと、サービス内容、クチコミ評価、特徴、お客様の声、登録までのプロセスと続きます。
また、「有料プランに入会されない限り料金は発生いたしません。」と明確に記載することで、お客様の不安を払拭する工夫がみられます。
ファンケル様の事例

ファンケル様は発芽米の販売促進のため、ランディングページを作成しています。
トップページには目を引くアイキャッチ画像とともに、キャッチコピー・ベネフィット・実績が盛り込まれているだけでなく、「通販限定!増量セット」とサイト来訪者にコンバージョンの意欲をかきたてる特典が付いています。
サイトをスクロールしていくと、「悩みへの共感」「商品説明」「実績」「お客様の声」「食べ方」とランディングページに必要な構成が盛り込まれています。
ページ内には合計で4箇所、コンバージョンボタンが設置されており、サイト来訪者がどのタイミングで購入を決心してもコンバージョンにつなげられるよう工夫されています。
資生堂様の事例

資生堂様はお肌に悩みのあるユーザー向けに、ランディングページを作成しています。
ページ内はシンプルにまとめられており、わかりやすい構成です。
アイキャッチ画像は自然由来の成分を配合した化粧品であること、そして手に取りやすい価格設定であることをアピール。サイトをスクロールしていくとストーリー仕立てで問題点や解決策を述べ、来訪者が商品を必要とするような流れを作っています。
その後は、Instagramのインフルエンサーによる商品紹介、商品紹介、販売店の紹介と続いています。
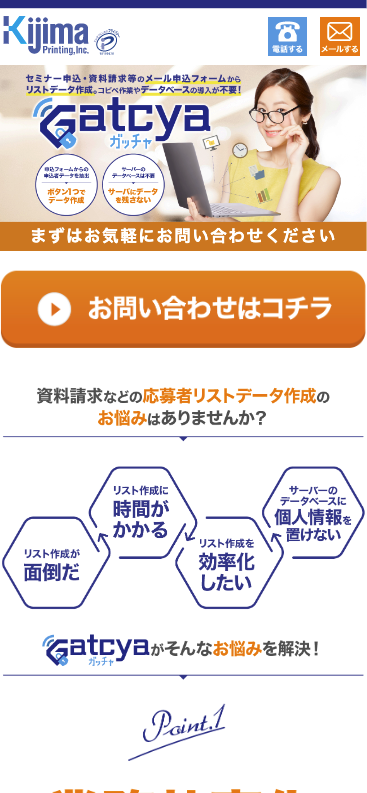
城島印刷様の事例

最後に、BtoB向けのLPの事例として、城島印刷様のデータ作成サービスのLPを紹介します。
こちらのLPはシンプルなデザインで、伝えたいことを簡潔に伝えています。
ターゲットの課題を提示して共感を促してから解決策として当サービスを提案する流れや、他サービスとの比較、活用事例、価格表など、基本に忠実な構成となります。
企業カラーにあわせた白にネイビーのカラーを基調に、読みやすさを重視したデザインがBtoB向けのLPにふさわしいでしょう。
7.まとめ
この記事では、ランディングページについて、その必要性や作成するメリット、作成方法ついて解説しました。
商品やサービスの販促にあたりランディングページを作成することは、集客したユーザーに確実にコンバージョンをしてもらい売上を立てるために重要な戦術です。
一方で、ランディングページは作成して終わりではなく、公開後も分析や改善を続け、長期的な運用が必要となります。自社内のリソースだけで作成、開発、運用が難しい場合はプロに任せることも選択肢の一つとして考えましょう。
また、ランディングページ制作だけでなく広告運用のスキルも必要です。
ランディングページの制作だけでなく、広告運用も任せられる業者を選択するといいでしょう。







.png)
.png)