コラム
おしゃれなホームページのデザインの基本とコツ!ギャラリーサイトも紹介

「おしゃれなホームページを作りたい!けれどデザインの基本やコツがわからない。」
そんな悩みを抱えている方に向けて、今回はホームページを作成する際に知っておきたいデザインの基本や便利なツールをご紹介します。
おしゃれなホームページデザインが掲載されている参考サイトもご紹介しますので、ぜひ参考にしてみてください。
CONTENTS
1.ホームページをデザインするための基本をおさえよう!

はじめに、ホームページをデザインするための基本をおさえていきましょう。
ポイントは大きく分けて3つ。順にご説明していきますので、ひとつずつ確認していきましょう。
目的を明確にして使いやすいホームページを考える
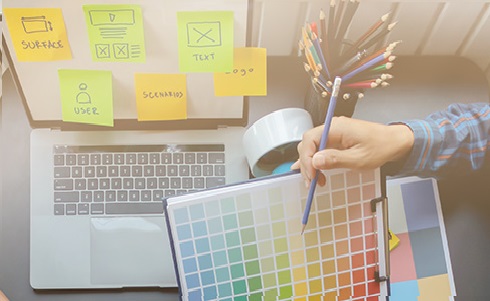
ホームページをデザインする上で特に重要なのが「目的を明確にして、ユーザーが使いやすいホームページを考える」こと。色や装飾といった見た目を考える前に、まずはそのホームページを作成する目的やターゲットを考えてみましょう。
ホームページの目的を考える
一言でホームページと言っても、ブランディング用・販促用・教育用など用途は様々です。ホームページの用途を整理しておくことで、ユーザーにとって、より使いやすいホームページをデザインすることにつながるのです。
ホームページの目的や用途が複数あって絞れないという方は、優先順位をつけていきましょう。そのホームページの目的を、大枠からイメージしていくことが重要です。
利用者のターゲットを絞る
マーケティング関連の本を読むと、必ずといって良いほど書かれているのが「ターゲットの絞り込み」。
広告を例に出すと、ターゲットを絞り込むことで、より最適化された広告展開が可能になります。ターゲットのニーズに適した内容を打ち出し、見込み客に自分事として捉えてもらうことで、広告効果を高めることができるのです。
ホームページをデザインする上でも同じで、ターゲットを絞り込む必要があります。そのためには「自社商品(サービス)の強み」を知ることが重要です。「何を強みとして、どんな切り口で売っていくのか?」そして、「その価値を必要とするのはどんなユーザー層になるのか?」を考えていくことで、自社商品をどんな訴求方法で誰に売っていけば良いのかが決まってきます。
また、限られた予算や時間を絞り込んだターゲットに集中させることが出来て、より効率的なマーケティングを行うことができるのもターゲットを絞るメリットのひとつです。
ホームページをデザインするためのツールを知る
ホームページをデザインするために必要なツールは大きく分けて「ホームページを作るツール」と「ホームページの画像を編集するツール」の2種類です。
ホームページを作るツール
以前は、HTMLやCSS、JavaScriptなどのマークアップ言語・プログラミング言語と呼ばれる高度な知識がなければ、ホームページの作成はできませんでした。しかし、便利なホームページ作成ツールが誕生したことにより、誰でも簡単にホームページを作成できるようになりました。
ホームページ作成ツールの多くは、CMS(Contents Management System)と呼ばれるホームページ上でテキストや画像などのコンテンツを一元管理してくれるシステムを利用するのが一般的です。
このCMSを利用すれば、従来の高度な知識を必要とせず、あらかじめ用意されたフォーマットをもとにコンテンツを配置するだけで、クオリティの高いサイトが作成することができます。
CMSの中でも、世界的に有名なのがWordPress(ワードプレス)です。
WordPressに必要なのは、サーバーとドメインだけ。あとは、WEBサイト全体の機能やデザインがセットになったテンプレートから好みのものを選べば、ホームページをあっという間に作成することができます。
WordPressは世界各国で多くのユーザーがいるため、情報量が多いという特長もあります。インストールから使用方法まで、WordPressについて紹介する記事や書籍は豊富です。困ったことがあってもインターネット上で検索すれば、ほとんどの悩みを解決できるでしょう。
また、無料ツールにもかかわらず自由度が高いというメリットもあります。HTMLやCSSに関する知識があれば、テーマを自由にアレンジできるほか、知識がなくてもプラグインと呼ばれる拡張機能をインストールするだけで、さまざまな機能を追加できます。
ホームページの画像を編集するツール
ホームページをおしゃれな見栄えにしたり、他サイトとの差別化を図る上で重要になるのが画像の編集です。たとえ同じホームページであっても、より魅力的に見せるためには質の良い画像が必要です。
人は最初の印象が重要であると言われるように、ホームページの印象が決まるデザインや画像もとても重要な要素なのです。
近年、様々な画像編集ソフトが出回っていますが、おすすめはAdobe社が提供する「Photoshop」と「Illustrator」です。
大まかなデザインの枠組みや画像編集はPhotoshop、細かなパーツ作りはIllustratorで行う、というのがホームページのデザインでは一般的な方法です。
【Photoshop】
写真の補正をしたり、グラフィックを作成したり、簡単な編集から高度な編集まで、さまざまな作業ができる便利な画像編集ソフト。Webデザインでの画像加工はPhotoshopを使うのが業界標準で、多くのプロデザイナーも使用しているツールのひとつです。
【Illustrator】
アイコンやロゴといったイラスト系のパーツを作るのに適しています。Illustratorの特徴は、画像のサイズを変えても画質が変化しない「ベクター」データを扱うツールであるということ。そのため、実際に図柄などを描いていく作業に向いています。
ギャラリーサイトをチェック!理想のホームページを決める

ホームページ制作の際、どんなデザインがいいのか方向性が決まらずに時間ばかりが過ぎてしまう…なんてことも。そんなときは、他社のデザインの実例を見てみましょう。
そこで便利なのが、ホームページの参考デザインを集めているWebギャラリーサイトです。
インスピレーションとしてはもちろん、サイトデザインの方向性をすり合わせる際のイメージの共有にも活用できます。
■更新頻度が高いWEBデザインのまとめサイト
MUUUUU.ORG|質の高い縦長WEBデザインのまとめサイト
81-web.com|国内特化型のWEBサイトギャラリー集
I/O 3000|国内外問わずおしゃれなWEBデザインをセレクト
Web Design Clip|流行をおさえた国内のWEBサイトをクリップ
LPアーカイブ|ランディングページに特化したギャラリーサイト
■シンプル・ミニマルなデザインが特長のギャラリーサイト
Siiimple|海外のシンプルなWEBデザインまとめサイト
S5-Style|ミニマルデザインよりのギャラリーサイト
■海外サイト特化型のギャラリーサイト
Landingfolio|海外のランディングページのまとめサイト
Siteinspire|圧倒的な掲載量が特長のギャラリーサイト
HOVERSTAT.ES|とにかくよく動く独特な雰囲気のサイト
■スマートフォン対応もしているギャラリーサイト
bookma!|PC版・スマホ版のビューを同時に見れる
AGT|スマホに特化したギャラリーサイト
Responsive Web Design JP|スマホ、タブレット、PCの全てを同時に見れるサイト
2.ホームページをデザインするために必要な基礎知識

ユーザーに好印象を与えるようなデザインを作成するために重要な要素をご紹介します。
レイアウト
レイアウトとは
ホームページ制作におけるデザインとは、「サイト内の情報を視覚化する」ことを指します。
具体的には、ホームページ上に掲載する写真や画像、文字などのサイトを構成する要素を分かりやすく配置することです。分かりやすいレイアウトを構成することで、ホームページ上にある多くの情報から、ユーザーが必要な情報を見つけやすくなります。
ホームページで使われるレイアウト
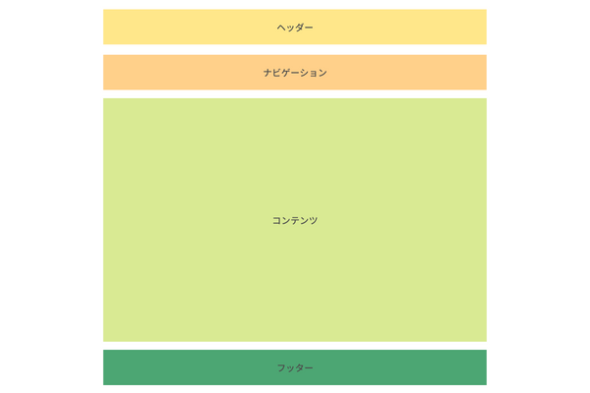
ホームページは、ヘッダー領域・ナビゲーション領域・コンテンツ領域・フッター領域の4つの領域からレイアウトが構成されています。

ヘッダー:主にサイトを象徴するロゴや検索窓口、問合せフォームなどを配置
ナビゲーション:ユーザーが目的のページに移動しやすいよう他のページへのリンクを配置
コンテンツ:ホームページの主軸となる内容の部分
フッター:ナビゲーションや会社情報・アクセスマップなどを配置
4つの領域を組み合わせることで、ホームページのレイアウトが決まります。常に全ての領域が同じ割合で必要というわけではなく、いずれも作るホームページの目的に応じた適切なレイアウトを考え、ユーザーに情報を届けることが大切です。
ホームページは印刷物とは異なり、更新性の高さ、情報の即時性などからトレンドの移り変わりが早いという特徴があります。トレンドを抑えつつ、ユーザーにとっての使いやすさを重視したデザインを考えましょう。
タイポグラフィー
タイポグラフィーとは
もともとは、活版印刷における「文字の体裁を整える技術」という意味で使用されていた「タイポグラフィー」。しかし、デジタル化が進んだ現代では、印刷物だけでなく、文字に関するデザイン全般を指す言葉として使われています。
ホームページで使われるタイポグラフィー
人は文字に含まれる情報を読み取り、そこから意味を見出します。そのため、いかに情報を読み取りやすい文字をデザインし、配置するのかは非常に重要です。
大きさ・フォント・行間にこだわり、文字をデザインし配置する。それによって読み手がスムーズに内容を理解できるような文章を構成することができます。
これがホームページ作りにおけるタイポグラフィーで、こちらもホームページ制作にとって欠かせないポイントとなります。
配色
配色とは
配色とは「色の組み合わせ」です。ベテランのデザイナーであっても、デザインの意図やホームページの目的に合わせて最適な色を選ぶために試行錯誤しています。
ホームページで使われる配色
「色」はホームページの印象に大きく影響します。
色にはイメージを伝える役割があります。配色をマスターすることで、ホームページを通じて掲載している商品やブランドのイメージを伝えることができるのです。
ホームページを作る際は、単に自分の好みだけで色を選ぶのは禁物です。サイトで伝えたい情報やユーザーに与えたい印象を洗い出し、それらを叶えるために最適な配色を考えることが大切です。
プログラミング
プログラミングとは
プログラミングとは「プログラミングの専用言語を使ってソースコードを作成すること」です。そのソースコードにより、WEB上にホームページやアプリが実装されています。
ホームページで使われるプログラミング
プログラミングを記載する言語には用途によって様々な種類があります。ホームページ制作でよく使用されるプログラミング言語は主に4つです。
-
- HTML
- CSS
- PHP
- JavaScript/jQuery
ホームページを作成するのに、全ての言語に関する知識が必要というわけではありません。しかし、デザイン性の高いホームページを作成したい場合は、4つの言語を一通りおさえておくほうが良いでしょう。
3.おしゃれなホームページデザインに見せるコツとは?

参考になるデザインを確認する
おしゃれなホームページ作成には、様々なサイトのデザインを見てみることが重要です。その中から、参考になるデザインをいくつかピックアップしていき、それらが持つ良さを洗い出して自身が作りたいサイトに反映しましょう。
また、流行をおさえたホームページデザインを作るためには、現在のトレンドチェックもかかせません。
ただし、ホームページにも流行り廃りがあります。見栄えが良いサイトを常に意識することも大切ですが、企業イメージや自社サービスに適したデザインを見定めてデザインを考えましょう。
デザイン性の高さを強みにしている制作会社を選ぶ
おしゃれなホームページを作成するために、デザインを得意とする制作会社に依頼することもひとつの選択肢です。各制作会社がどのような分野を得意とするかを見極めるためには、制作の実績などを確認しましょう。
4.自分で独自のホームページの構成や作成はできる?
シンプルで典型的な構成なら無料ツールでの作成もあり
簡単なホームページを独自に作成したい場合は、無料ツールを試してみましょう。まずは、シンプルで典型的な構成のデザインからスタートしていき、制作に慣れてきたらデザイン性の高いサイトを目指しましょう。
独学やスクールでの勉強・作成も可能!ただし時間がかかる
ホームページを制作するための無料ツールを使用するためには、これらの使い方を学ぶ必要があります。書籍を読んだり動画サイトで学ぶなど、独学で習得するのもひとつの手です。また、スクールに通って、プロに使い方やコツを教わるのもありかもしれません。
しかし、習得までにお金と時間が必要になることを念頭においてからトライしましょう。
5.失敗しないホームページを作るならプロへの依頼がおすすめ
ホームページ制作で失敗しないためにはプロへの依頼を考えておきましょう。独学やスクールを経て自身で制作するよりも、結果的に金額や時間を節約できるケースも多いのです。まずは、見積もりだけでも問い合わせてみましょう。
目的を達成するためのホームページのデザインや構成を提案してくれる
会社のホームページは、好みだけで作られているわけではありません。サイトの目的やユーザーに与えたい印象などを考えたデザインが必須です。
プロにホームページ制作を依頼することで、これらのサイトデザインの根底となる構成を様々な角度から提案してもらえます。
理想のデザインを実現!無駄な期間や金銭がかからない
プロに依頼する最大のメリットは、無駄な時間やお金がかからないということでしょう。時間やお金の節約をしたい方の中には、独学やスクールを考えている人もいます。
せっかくホームページ制作技術の習得に時間とお金をかけても、必ずしも理想のサイトを作れるとは限りません。「はじめからプロに依頼しておけばよかった」と後悔するケースも多いのです。
どれくらいの期間や金額が必要となるのか、相談をしてサイト完成までのイメージを作っておきましょう。
ホームページ作成後の更新もおまかせできるサービスもある
ホームページは完成して終わりではなく、保守運用や日々のメンテナンスが必要となります。ホームページの制作会社によっては、このような更新作業もおまかせできるサービスもあります。
ホームページのデザイン制作を依頼する際には、アフターフォローがあるのかも確認しておきましょう。
>>参考記事:【決定版】ホームページ制作会社の選び方!4つのコツと料金相場も紹介
6.まとめ
ホームページのデザインについて、デザインに必要な基礎知識や制作に関するコツなどをご紹介しました。
現在は様々な無料ツールがあるため、独自に制作することも難しくはありません。しかし、デザイン性が高い、理想のホームページを制作するためには、プロへの依頼が近道です。
ホームページのデザインや制作を制作会社へ依頼する場合でも、「こんな雰囲気のデザインがいいな」といった希望を伝えることができます。その際にはギャラリーサイトを活用し、参考になるデザインを見つけてみてくださいね。







.png)
.png)