コラム
ホームページをスマホ対応させる方法!確認方法や外注する際の費用も解説

日常的にインターネットを閲覧する時には、スマホを使っているという人が大多数。
PCとは違ってどこでも閲覧でき、気軽に使えるのが強みです。そんな時代に自社のホームページがスマホ対応をしていないと、様々なデメリットが生じる可能性があります。
今回は、ホームページをスマホ対応させる重要性と、スマホ対応しているかどうかの確認方法を解説。
スマホ非対応サイトを変換する方法や、外注する場合の費用相場についてもお伝えします。
CONTENTS
1.スマホ対応は必要?
結論から言うと、ホームページのスマホ対応は非常に重要です。
もちろん、スマホ対応なしでもホームページの運営は可能ですが、スマホ対応をしていないと様々な機会損失に繋がりかねません。
ホームページをスマホ非対応にするメリットはほぼなく、デメリットが甚大だと言えるでしょう。ホームページがスマホ非対応だと、ユーザーの購買行動や企業自体へのイメージに、大きなマイナス影響を与えます。
ホームページをスマホ非対応で運営し続けるデメリットについては、次の項目で詳しく解説します。
そもそもスマホ対応とは、ホームページをスマートフォンの画面で見やすく、使いやすいデザインにすること。
PCとスマホやタブレットでは、画面のサイズや操作方法が違い、従来のPC用ホームページでは閲覧しにくいことが多いです。PCサイトの内容を、文章や画像をスマホの画面の幅に合わせて表示したり、バナーやリンクを指でタップしやすいサイズや位置に変更します。
また、無線でインターネットを使用する環境を想定し、ページの容量を軽くすることも、スマホ対応の一部です。
似た意味合いとして、スマホに限らずユーザーが使っているデバイスの画面サイズに合わせてホームページを表示する「レスポンシブ対応」「レスポンシブデザイン」などの言葉もあります。
2.スマホ対応していない場合のデメリット

スマホ対応をしていないデメリットは、まずスマホで閲覧しにくく、ユーザーにストレスを与えてしまうことです。
スマホ非対応のホームページは、文章の表示幅や画像のサイズがスマホの画面にあっていないため、拡大・縮小したり、何度もスクロールしながら見なければいけません。リンクやバナーも、マウスでのクリックを前提にデザインされているため、指だと押し間違えてしまうこともあるでしょう。
各社で実施されているスマホに関するアンケート調査をみてみましょう。
▼Googleの調査
スマホ非対応のホームページをスマホで閲覧した人の
・48%がストレスを感じる
・36%が時間を無駄にしたと感じる と回答。
2012年時点の調査でこのような結果なので、スマホがさらに普及した現在では、スマホ非対応のホームぺージにストレスを感じる人は大幅に増えているでしょう。
また、そのようなストレスフルなページを公開している企業自体に対して、ユーザーがネガティブな印象を抱く可能性もあります。
上記のGoogleの調査では、以下のような結果も出ています。
スマホ非対応のホームページをスマホで閲覧した人の
・52%がホームページを運営する企業へ関わる意欲が削がれると感じる
・48%がその企業は自分たちの事業に対して熱心でないのではないかと感じる
特に企業の顔となるコーポレートサイトや、リクルートサイトなどでは気をつけたいポイントです。
(参考)Mobile-friendly sites turn visitors into customers
上記に関連して、スマホで閲覧中にストレスが多いと、ユーザーが短時間でページから離脱してしまうというデメリットがあります。滞在時間が短くなると、見て欲しい情報の閲覧や購買に繋がらないことが考えられます。
▼ヤフー株式会社の調査
スマホ未対応のホームページがスマホで閲覧された場合、スマホ対応しているホームページに比べて滞在時間が有意に短いそうです。特に「飲食」や「ファッション」などのジャンルの事業で影響が大きいとのこと。
スマホ未対応のホームページでは、せっかく閲覧してくれた見込み客を逃すことになってしまいます。
(参考)デバイスの多様化によるユーザー動向の変化とマーケティングへの影響
▼LINE株式会社の調査
2021年時点で日常的なインターネットの利用環境は「スマホのみ」という人が53%です。
「スマホ+PC」が41%、「PCのみ」は2%に留まっています。
近年は、スマホとPCの両面に対応できないならスマホのみの対応にした方が良いと言われているくらい、ホームページのスマホ対応は重要なのです。
(参考)インターネットの利用環境 定点調査(2021年上期)
最後のデメリットは、スマホ非対応のホームページは検索順位が下がる可能性があるということ。
Googleは、ユーザーの快適な利用体験のために検索結果の表示順位にバイアスをかけていて、そのバイアスの一つが「スマホ対応」となっています。
有用な情報を掲載していても、スマホ非対応というだけでホームページの検索順位が下がり、ユーザーに見つけてもらえない可能性があるのです。
コーポレートサイトやECサイトではもちろん、ページの閲覧数自体が重要なアフィリエイトサイト等では致命的な問題になります。
3.スマホ対応しているか確認する方法

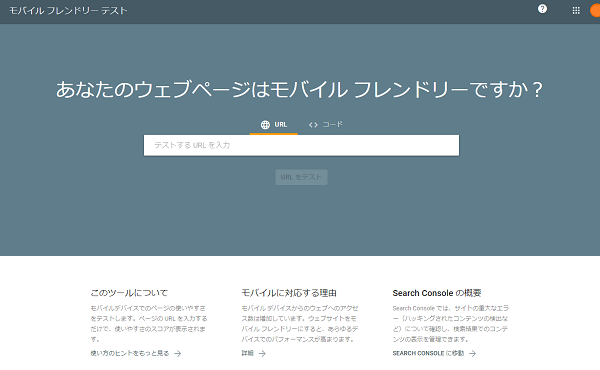
制作したホームページがスマホ対応しているか調べるには、Googleが公開している「モバイルフレンドリーテスト」というテストツールが便利です。
フォームにテストしたいURLやコードを入力するだけで、そのページがモバイルフレンドリー(スマホ対応)になっているかどうか確認できます。
【チェック項目の例】
- 文字が小さすぎないか
- リンクなどのタップ要素同士が近すぎないか
- 横スクロールの必要はないか など
テストボタンを押すだけで、「モバイルフレンドリーか/そうでないか」の結果と、どの項目を達成できていないかの確認が可能です。
結果ページが緑色ならモバイルフレンドリーテストに合格、赤色なら不合格。
チェック結果が一目でわかり、PC画面からでもスマホで表示した時のイメージが見られるのが便利なポイントです。Googleのモバイルフレンドリーテストは、誰でも無料で利用することができます。
他に、実際のページを自分のスマホで閲覧してみるのも気軽な方法。
また、PC画面でウィンドウ幅を狭めてみたり、ブラウザの設定を変えてスマホ画面だと認識させるなどのチェック方法もありますが、基本的には様々な要素を一括でチェックできる「モバイルフレンドリーテスト」がおすすめです。
4.ホームページをスマホ対応させる方法

チェックの結果、自社のホームページがスマホ対応していなかった場合、どのように対応すれば良いのでしょうか。ここでは、その方法を4つお伝えします。
変換ツールを使う
既存のホームページを、内容はそのままでスマホ対応させたい場合、変換ツールを使うというのが第一の選択肢です。スマホ対応のための変換ツールは、以下のようなものが代表的です。
- flamingo:大規模サイト向き。継続的な分析・改善を行いたい場合におすすめ
- Mobify:中〜大規模サイト向き。画像データが多い場合におすすめ
- shutto:小〜中規模サイト向き。費用を抑えてスマホ対応をしたい場合におすすめ
flamingo
flamingoは、株式会社アイスリーデザインが提供している変換ツール。
デザインの自由度が高く、ページ・コンテンツ単位など部分的な変換指定もできるのが特徴です。
また、開発管理の機能もあり、ファイルの変更管理、操作履歴の管理、複数人による共同作業なども可能。
長期的な分析や改善をしていきたい場合に向いています。
ただし機能が多いぶん、扱うには一定のホームページ制作に関する知識が必要です。
また、利用料金は要問い合わせですが、他のツールに比べて高めになっています。
Mobify
Mobifyは、カナダ発の変換ツール。
現在は、flamingoと同じ株式会社アイスリーデザインに事業譲渡されています。
Mobifyもflamingoと同様にデザインの自由度が高く、部分的な変換指定や、新規のスマホ用ページを制作するという形でホームページのスマホ対応ができます。
また、画像の表示速度が早いのが強みで、画像が多いECサイトなどに適したツールです。
利用料金はアカウント発行のための初期費用が15万円、継続利用のための月額費用が96,000円からとなっています。
shutto
shuttoは、株式会社イー・エージェンシーが提供している変換ツールです。
ドラッグ&ドロップで直感的にレイアウトができ、上の2つのツールに比べるとホームページ制作の知識がなくても扱いやすいです。
また、フリー版であれば無料で使い始められるので、低コストで使い心地を試せます。
ただし、デザインの自由度は他のツールに比べると低めなので、あまりクオリティにはこだわらない小〜中規模事業におすすめです。
本格的に利用する場合、プロ版は初期費用が15,000円、年間利用料が60,000となっています。
WordPressの場合はプラグインを利用する
ワードプレスを利用して制作されたホームページの場合、専用のプラグインをインストールして設定するだけでスマホ対応が可能です。
スマホ対応用のプラグインは「WP touch」といい、ワードプレスの管理画面から「プラグインを検索」で見つけたり、プラグイン公式サイトからダウンロードできます。
有効化すると、ダッシュボードに「WP touch」というリンクが増え、スマホ対応用の設定ができるようになります。
プラグインを有効化するだけでも、すでにある程度のスマホ対応ができていますが、設定のカスタマイズでさらにデザインなどを調整することが可能です。
設定が完了したら、「Save」ボタンをクリックして保存すると、スマホ対応のホームページが公開されます。
WP touchには無料版と有料版があり、無料版は「WP touch(wptouch Mobile Plugin)」、有料版は「WP Touch Pro」という名称になっています。
WP Touch Proは利用できるテーマ・テンプレートが増え、拡張機能が使えるのがメリット。
利用料金は時々改定されますが、現在は1年間で45ドルです。
有料テーマを利用したい場合は、15〜50ドルほどの追加料金がかかります。
外注する
自身や社内にホームページ制作の知識・ノウハウが全くなかったり、スマホ対応に割く人員や時間がない場合、ホームページ制作会社に外注するのも一つの方法です。
他の方法よりコストはかかりますが、手間を省いてホームページのスマホ対応が可能です。
費用の目安については、後の項目で詳しく解説します。
ホームページのスマホ対応を外注すると、基本的には既存のPC向けデザインで使用して画像、テキストなどと同じものを使用します。
既にある程度の素材が用意されているため、1からホームページを制作するより費用は安めです。
PCサイト用の素材を生かした上で、スマホで見やすいように以下のような調整をするというイメージです。
- 各コンテンツの配置
- コンテンツをすべて表示するか、スクロールに合わせて表示するか
- 操作性に違和感がないか など
得意分野や提案内容、料金設定などは制作会社によって異なるため、複数の会社で見積もりをとって外注先を決定するのがおすすめです。
1から作る場合はレスポンシブデザインで作る
これからホームページを制作する場合には、最初からレスポンシブデザインにしておくのがおすすめ。
先の項目でもお伝えしましたが、現在は日常的なインターネット閲覧にはスマホを使用する人が大多数です。
スマホ対応をしないデメリットはほぼないので、制作コストは多少かかりますがスマホ対応を前提に考えましょう。
制作会社に依頼してホームページを構築する場合、打ち合わせの時点からスマホ対応またはレスポンシブデザインにしたいと伝えておくのがおすすめです。
近年はスマホ対応が当たり前なので、制作会社によっては個別に見積もり項目を設けていないこともあります。
その場合は、スマホ対応の料金も見積もりに含まれているかどうかや、その内訳も確認しましょう。
PC用サイトとスマホ用サイトの制作費用を分けて考える場合、スマホ対応にかかる費用はPC用サイトの見積もり総額の50〜100%くらいが相場です。
例えば、PC用サイトの制作にかかる費用が20万円の場合、スマホ対応も依頼すると総額は30〜40万円というイメージになります。
5.ホームページのスマホ対応を外注する場合の費用

ホームページのスマホ対応を外注する場合、費用の相場は1ページあたり10,000〜20,000円程度。
トップページ+下層ページで15ページくらいの小規模サイトなら、15〜30万円というイメージです。
もちろん、制作会社の規模や元のサイトの構成、スマホ対応時に求める対応などによって費用は異なります。
例えば、「デザインを大幅に変更したい」「使用する素材を一新したい」などリニューアルの要素も含まれると、費用はかさむでしょう。逆にスマホ対応時の変更事項が少ないほど、費用は抑えられます。
必ずしも安いほど良いというわけではないので、見積もり金額のほかに提案内容などを比較して制作会社を選びましょう。
>>参考記事:【決定版】ホームページ制作会社の選び方!4つのコツと料金相場も紹介
6.まとめ
コストはかかりますが、ホームページをスマホ対応にするメリットは大きく、デメリットも甚大です。
まだ自社のホームページがスマホ未対応だったり、これからホームページを作る場合には、スマホ対応を前提として考えた方が良いでしょう。
無料で利用できるテストツールや、多少の知識があれば扱える変換ツールも公開されています。
クオリティ重視の場合や、スマホでの閲覧に効果的なデザインを提案して欲しい場合には、制作会社への外注もおすすめです。







.png)
.png)