コラム
【保存版】WEBデザインの参考にしたいギャラリー・サイト集13選
「これからWEBサイトを制作したいが、どのようなデザインにすればいいかわからない。」
「自社にぴったりのホームページのデザインを見つけたい」
という方のために、WEBデザインの参考になるギャラリーやサイト集をまとめました。
WEBデザインの参考サイトを活用し、ぜひ自社サービスを魅力的にみせるデザインを見つけてみてください。
CONTENTS
1.WEBデザインの重要性

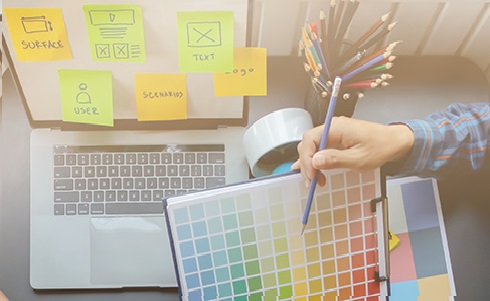
そもそも、WEBデザインはなぜ重要なのでしょうか。
Webデザインの最も重要な役割のひとつとして、「そのサイトをユーザーに印象付ける」という点があげられます。「見やすいデザインのサイト」「おしゃれなサイト」など、受ける印象は人それぞれですが、ユーザーにとってどのようなサイトであったかを記憶してもらう事で、会社やサービスを覚えるきっかけになります。
ユーザーへの印象を決定づける重要な役割を持つWEBデザイン。
この効果を最大化するためには、WEB制作のプロに依頼をすることも選択肢の1つです。
もちろん、自社制作よりもコストは発生しますが、より良いWEBサイトが完成するのであれば、そのコストを惜しまず、まずはプロに相談するという考えもあっていいかもしれません。
2.ホームページのデザインが優れているとメリットがある?
ホームページのデザインが優れていると、具体的にどのようなメリットがあるのでしょうか。
企業イメージ向上・ブランディングに繋がる
ホームページのデザインが優れていると、企業のイメージ向上やブランディングに繋がります。デザイン単体でブランディングは完結しませんが、それでも多様に存在する企業ホームページの中で印象に残るサイトにするためには、企業ブランドを意識したデザインは欠かせません。
すでに企業としてブランド戦略が定まっているようであれば、ブランド戦略に則った形で配色やトーンを決定していきます。
また、中小・中堅のBtoB企業の中にはブランド戦略が定まっていない場合もあります。その場合には、ホームページの制作を機にブランド戦略の策定に取り組んでみてもいいかもしれません。
記憶に残してもらいやすくなる
デザインが優れているホームページは、ユーザーの記憶に残りやすいという特徴があります。そして、ユーザーの記憶に残るホームページは、「企業の認知度向上」や「自社の商品やサービスの販売促進」にも効果的です。
記憶に残りやすいサイトにするためには、
・フォントや画像、アニメーションに工夫を施しインパクトをつける
・商材の特徴やブランドイメージをデザインにも反映し、印象に残りやすくする
などの手法が挙げられます。
伝えたいことが伝わりやすくなる
会社のホームページにおけるWebデザインの目的のひとつは、「企業理念」「自社の強み」「サービス紹介」など、会社の情報を正しく、わかりやすく提供することです。
どれほど見た目がかっこ良くても、欲しい情報が見つからなかったり、操作方法がわからないサイトは良いWEBサイトとは言えません。
例えば、Amazonなどの通販サイトには、必ず画面の見えやすい位置にショッピングカートや決済画面につながるボタンがあります。また、企業のホームページでは商品やサービスの紹介ページ、会社概要、採用情報など情報別にページが整理されています。
このように、デザインの優れているWEBサイトは、ユーザーに伝えたい情報が正しく伝えられるように設計されているのです。
3.WEBサイトのデザイン参考におすすめのギャラリー・参考サイト集5選
ここからは、実際にホームページ制作に取り掛かる際に、参考になるギャラリー・サイト集をご紹介します。
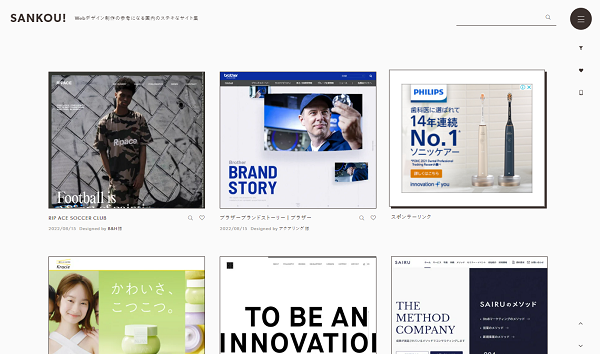
SANKOU!

「SANKOU」!は、日本国内に限定したギャラリーサイトです。
「漫画風・アメコミ風」「ステキな下層ページあり」「キーカラーが効いている配色」など、かなり細かいカテゴリで絞り込みできるのが特徴です。
・検索設定が細かく、複数検索ができる
・トレンドをおさえたおしゃれで高品質なWebサイトが多数掲載
・ECサイト、LP、コンテンツページが揃っている
・更新頻度が高いため、Webデザインの流行を追える
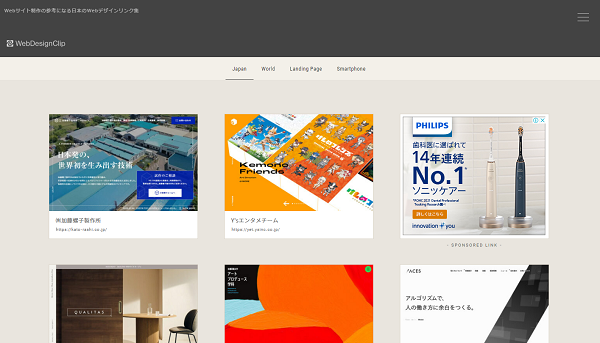
Web Design Clip

Webデザイナーのインスピレーションを刺激するような、最新のトレンドをおさえたおしゃれなWebデザインが掲載されている「Web Design Clip」。
テイストやメニューなども細かく設定が可能なので、探しているWebデザインを効率的に見つけることができるのも嬉しいポイントです。
・現在3800以上のサイトが掲載されている
・色やカテゴリー別でサイトを検索ができ、探したいデザインがすぐに見つかる
・日本サイト・海外サイト、LPを分けて大枠で検索することも可能
I/O 3000

老舗Webギャラリーサイトのひとつで、国内外を問わず、WEB制作の参考となる最新サイトがセレクトされている「I/O 3000」。
国内だけでなく、海外のサイトも多いのが特徴。デザインの幅が広がるだけでなく、眺めているだけでとてもワクワクするギャラリーサイトです。
・色やジャンルなど関係なくランダムで検索できるシャッフル機能は、思わぬサイトとの出会いをもたらしてくれる
・更新頻度が高く、最新の質の高いデザインをインプットすることができる
81-web.com

「81-web.com」は、カテゴリと配色で絞り込み検索ができ、頭の中で思い描いているアイデアを具現化したデザインを見つけやすいギャラリーサイトです。細かくタグ分けもされているのもポイント。様々なサイトを流しながら大量に見たい方にはぴったりです。
・国内で話題のサイトのトップページがずらっと並ぶ
・更新頻度は高く、クオリティも高いサイトが数多く掲載
・左下の「_pc」「_sp」のタブを押せば遷移せずサイト内で全体を確認できる
S5-Style

「S5-Style」は、デザイン性が高く、個性的なサイトが数多く掲載されています。他にはないラインナップで、マンネリ化しているデザインをガラッと変えたい方におすすめ。
検索の絞り込み方は業種・雰囲気・カラー・サイトの種類と多岐にわたるので、自分が見たいサイトに出会える可能性が高いのもポイントです。
・お気に入り機能がついており、サイト内でデザインを保存しておける
・業種やキーワード、配色、サイトの種類などを掛け合わせて複数検索ができる
・「黄色をつかったIT関連サイト」のような絞り込みも可能
・8000以上のサイトが掲載されている大規模なギャラリーサイトだが、サムネイルが大きくて見やすく、使いやすさが追求されている
4.スマホ対応のデザイン参考におすすめのギャラリー・参考サイト集4選
iPhoneデザインボックス
「iPhoneデザインボックス」は、国内のスマートフォンサイトがメインでまとめられたギャラリーサイトです。
SNSで話題になったサイトはだいたい網羅されているのもiPhoneデザインボックスの特徴のひとつ。トレンドをおさえたデザインを作成したい方の参考になること間違いありません。
・PCとスマートフォンの両方のトップページを閲覧することができて、ひとつのサイト内で見比べられる
・PCサイトのデザインを、どのようにスマホサイトに展開すればいいのかわからない時に参考にしやすい
・色・職種・国内サイト/海外サイトなどの様々なカテゴリで検索することができる
AGT

https://agtsmartphonedesign.com/
「AGT」は、サムネイルにマウスカーソルを合わせるとスクロールされるため、各ページを確認する手間が省けます。各サイトの全体の雰囲気もつかみやすいギャラリーサイトです。
・実際のサイトに遷移しなくても、マウスカーソルを合わせるだけで参考のサイトを見ることができる
・PC版のデザインが完成後、スマートフォンではどんな見せ方をしようか迷った時に参考にできる
bookma!
「bookma!」は、モノクロのクマのアイコンでおなじみのギャラリーサイトです。
更新頻度はあまり高くないようですが、一定のデザイナーには常に人気のサイトです。
・PCとスマートフォン版の両方のサイトデザインを同時に確認することができる
・上部にあるアイコンを選択することで「PC版のみ・スマートフォン版のみ」に切り替えることも可能
Responsive Web Design JP
「Responsive Web Design JP」では、PCだけでなくタブレットとスマートフォンを合わせた3つパターンで、サムネイルを一気にチェックできます。スマホ向けデザインの制作で参考になるギャラリーサイトです。
・MOREボタンを押すと、サイトタイプや使用しているシステムなどの詳細をみることができる
・似ている他のサイトを紹介する機能がある
5.LPのデザイン参考におすすめのギャラリー・参考サイト集4選
Web Design Clip [L]
「Web Design Clip [L]」は、ランディングページのデザインを集めたリンク集です。業界問わず、幅広い種類のランディングページが掲載されているため、WEBデザインを制作する上で非常に参考になります。
・各画像にマウスを合わせると、ランディングページのカテゴリーが表示される
・ジャンル、メインカラー、サブカラー、タグなどで絞り込みをすることができる
「競合他社では、どのようなランディングページを作っているのか知りたい」
「色別にランディングページのデザインを参考にしたい」といった場合に便利なWEBサイトです。
ランディングページ集めました。
「ランディングページ集めました。」は、WEBディレクターである管理人がまとめている、ランディングページの参考サイトです。
有名なランディングページのデザイン集サイトで、新しいデザインが更新されたら、ツイッターでつぶやかれます。そのため、トレンドをおさえたデザインを知りたい人にはぴったり。ランディングページのデザインを参考にするなら、まずこのサイトをチェックしてみるのが良いかもしれません。
・登録されているランディングページの種類が豊富で、カラー・ジャンルなどから絞り込むことができる
・トップ画面に並ぶサムネイルをクリックすると該当ページに遷移するため、気になるデザインを簡単にチェックすることができる
LP幹事
2500件以上のLPデザインを検索することができる「LP幹事」。
比較的よく検索される業界のデザインから、「お寺・神社」などのマイナーな業界まで、多様なホームページをチェックすることができます。様々な方法でランディングページのデザインを探すことができるため、漠然としたイメージで検索するときにも役立つこと間違いありません。
・PCのデザインとスマートフォンのデザインがどちらも掲載されている
・業界・色・イメージなど様々な検索が可能・各LPのキャッチコピーが表示される
各ランディングページをクリックすると、そのキャッチコピーが表示されます。
作成予定のランディングページについて、他社がどのようなキャッチコピーで展開しているのか分かるので、コピーのアイデア出しや競合分析に利用することもできます。
LP アーカイブ
「LPアーカイブ」も人気のあるランディングページのギャラリーサイトのひとつです。最大の特徴は、リスティング広告・楽天市場・ヤフーショッピングなどでランキングに入っている様な、ハイクオリティなランディングページのデザインがまとめられているということ。
また、キャッチコピーを一覧で見られる機能もあるため、ランディングページのデザイン作成では、構想段階からとても参考になります。
・ランディングページ特化型のまとめサイトの中で、掲載数が圧倒的に多い
・ 更新頻度がとにかく高く、新しいデザインが1日に10個も追加されることもある
・ スマホデザインのランディングページ一覧を掲載している
・キャッチコピーを一覧で見ることができる
6.ホームページのデザインはプロに相談
ホームページを制作する上で、デザインの重要性は伝わりましたか。さらに、よりデザイン性の高いWEBサイトを作成するために参考になるギャラリー・サイト集が多くあります。しかし、WEBデザインにとりかかる際は、
・ターゲットは誰か ・どんな情報を求めているのか ・競合と自社の差別化ポイント などさまざまな分析を行い、ホームページの成果を上げるための全体戦略を描く必要があります。
これらをすべて自社で完結するのはむずかしく、時間もかかります。そのため、ホームページのデザインをプロに委託することもひとつの選択肢として、WEB制作に取り組むことをおすすめします。
7.まとめ
ここまでWEBデザインの重要性や、デザインの参考になるギャラリー・サイト集をご紹介しました。
今回ご紹介したサイトを参考に、企業の目的に合わせたサイトデザインを見つけて、ユーザーに満足してもらえるWEBサイトを目指してくださいね。







![web design clip [L]](/web-service/column/__icsFiles/artimage/2023/03/23/a_kbi_i_te_c/web-design_clip-L.png)






.png)
.png)